提到编程,不会技术的人有一种抗拒心理,其实编程比我们想象的简单,而且你一旦通过编程完成一个网站跑通闭环,你就初步掌握了这门技能。
对于初学编程,我自己是最有发言权的,因为我是从0开始学习代码,知道如何让新手最快的学习。
有的人看到有9个步骤感觉很复杂,对于adsense,前面两个步骤就足够了
- 了解基础前端html, js, css概念(非常重要)
- 自己做一个静态网页。(AI编程)
下面我们来开始做一个网页。
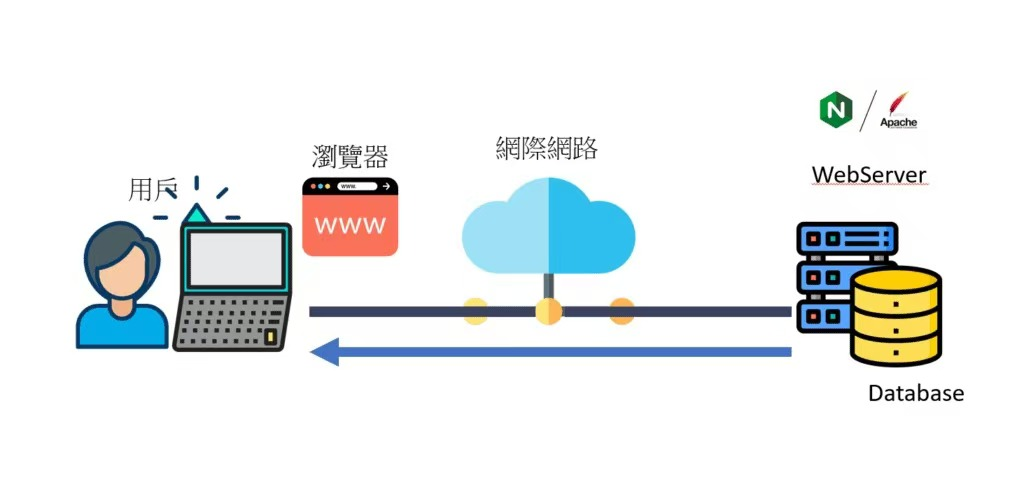
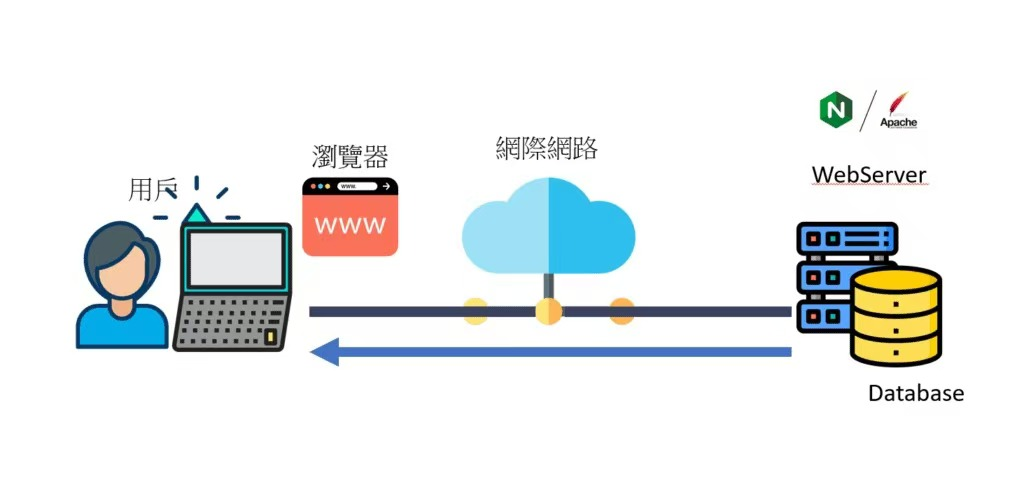
当用户打开一个网站时,比如输入www.google.com,域名会被DNS服务器解析成为ip地址,因此我们可以找到对应服务器,然后浏览器向服务器请求这个服务的数据,浏览器接受到这些数据,并且解析成一些图片,文字,这样我们就可以访问一个网页。
因此,我们可以知道
- 网站是部署在服务器上的,但服务器我们操作不方便,所以我们先在电脑完成开发,再
部署到服务器上。
- 网站由于要运行需要一个条件,这个条件叫
环境,我们本地开发时,要搭建一个环境模拟服务器的环境。

在AI工具这一章节中,我们介绍了几种AI编程工具。这里我们选择Cursor或者windsurf作为我们的开发工具。
- 下载并安装Cursor
- 打开Cursor,创建一个新的文件夹作为我们的项目目录
- 在项目目录中创建一个名为
index.html的文件
现在我们已经准备好开始编写我们的第一个网页了。
对于静态网页开发,我们只需要安装一个叫node.js的环境,安装一次就可以了。
打开cursor,点击左上角菜单terminal-new terminal 打开终端。
终端是用命令与计算机沟通的界面,也可以在操作系统中打开。
终端中输入一下命令,安装Homebrew,并回车
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
然后安装node.js
brew install node
输入
node -v
如果出现版本号,则说明成功!
- 下载Node.js安装包 访问Node.js的官方网站:https://nodejs.org
在主页上,你将看到两个版本:
LTS(长期支持版):适合大多数用户,提供稳定和长期支持。 Current(当前版):包含最新的功能,但可能不如LTS稳定。 推荐选择LTS版本。
点击相应的版本下载Windows的安装包(.msi文件)。
- 安装Node.js 下载完成后,双击运行安装包。
按照安装向导的提示进行安装。建议使用默认设置,但可以根据需要选择其他选项。
Add to PATH:确保勾选此选项,这样你可以在命令行中直接使用node和npm命令。 等待安装完成后,点击“Finish”结束安装。
- 验证安装 安装完成后,在终端中输入:
node -v
如果出现版本号,则说明成功!
在cursor,点击左上角菜单file-new text file 打开一个文本,现在我们就要利用AI帮助我写代码了。 键盘快捷键command/ctrl+K,打开cursor聊天框
如果我们想要建立一个汽车的工具内容站,可以在聊天框中输入以下prompt:
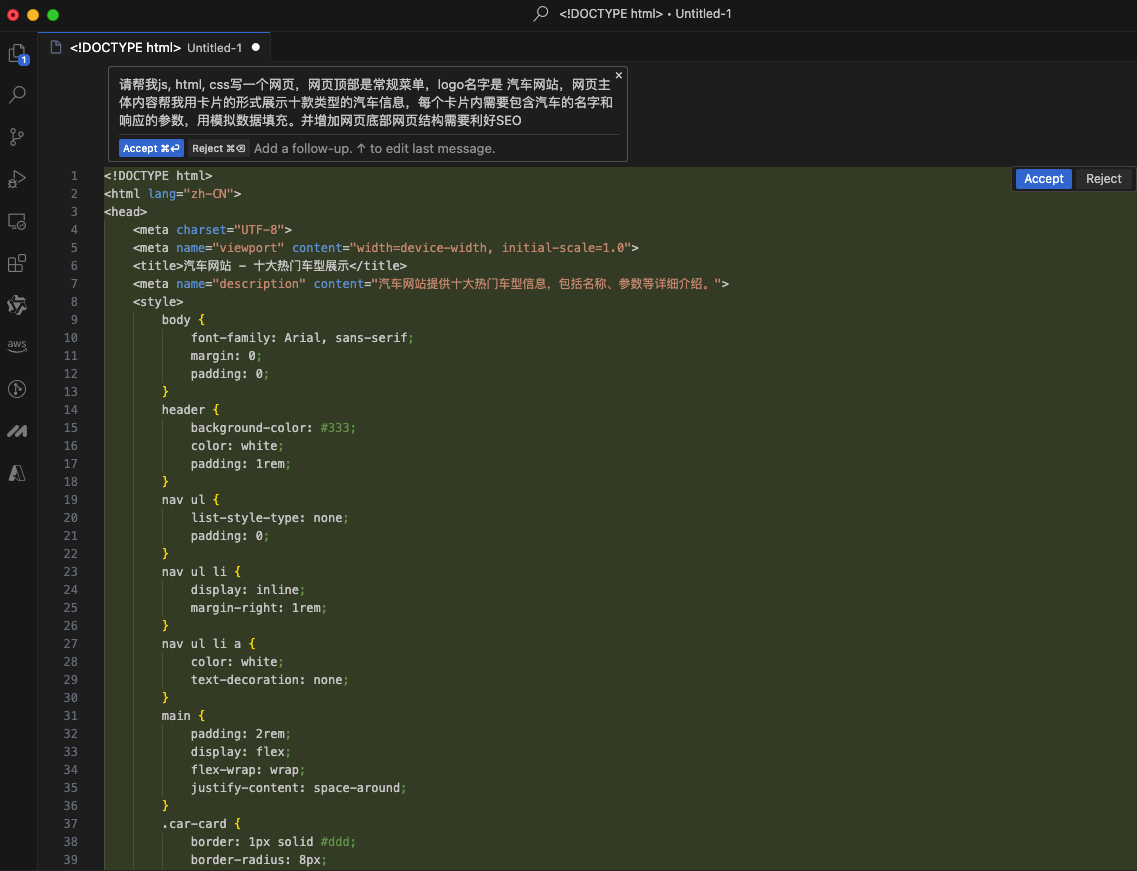
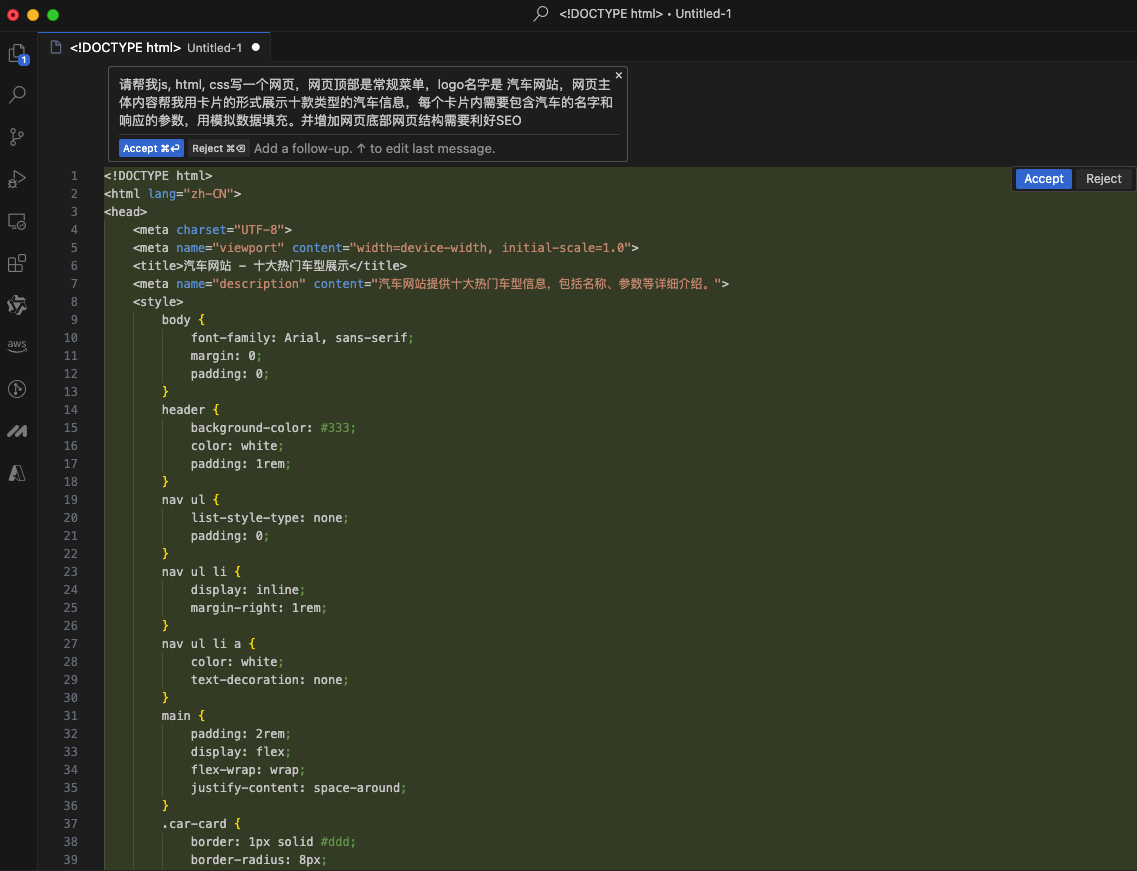
请帮我用js, html, css写一个网页,网页顶部是常规菜单,logo名字是 汽车网站, 网页主体内容帮我用卡片的形式展示十款类型的汽车信息, 每个卡片内需要包含汽车的名字和响应的参数,用模拟数据填充。 并增加网页底部 网页结构需要利好SEO
点击generate,等网页生成好以后,点击accept,如图所示

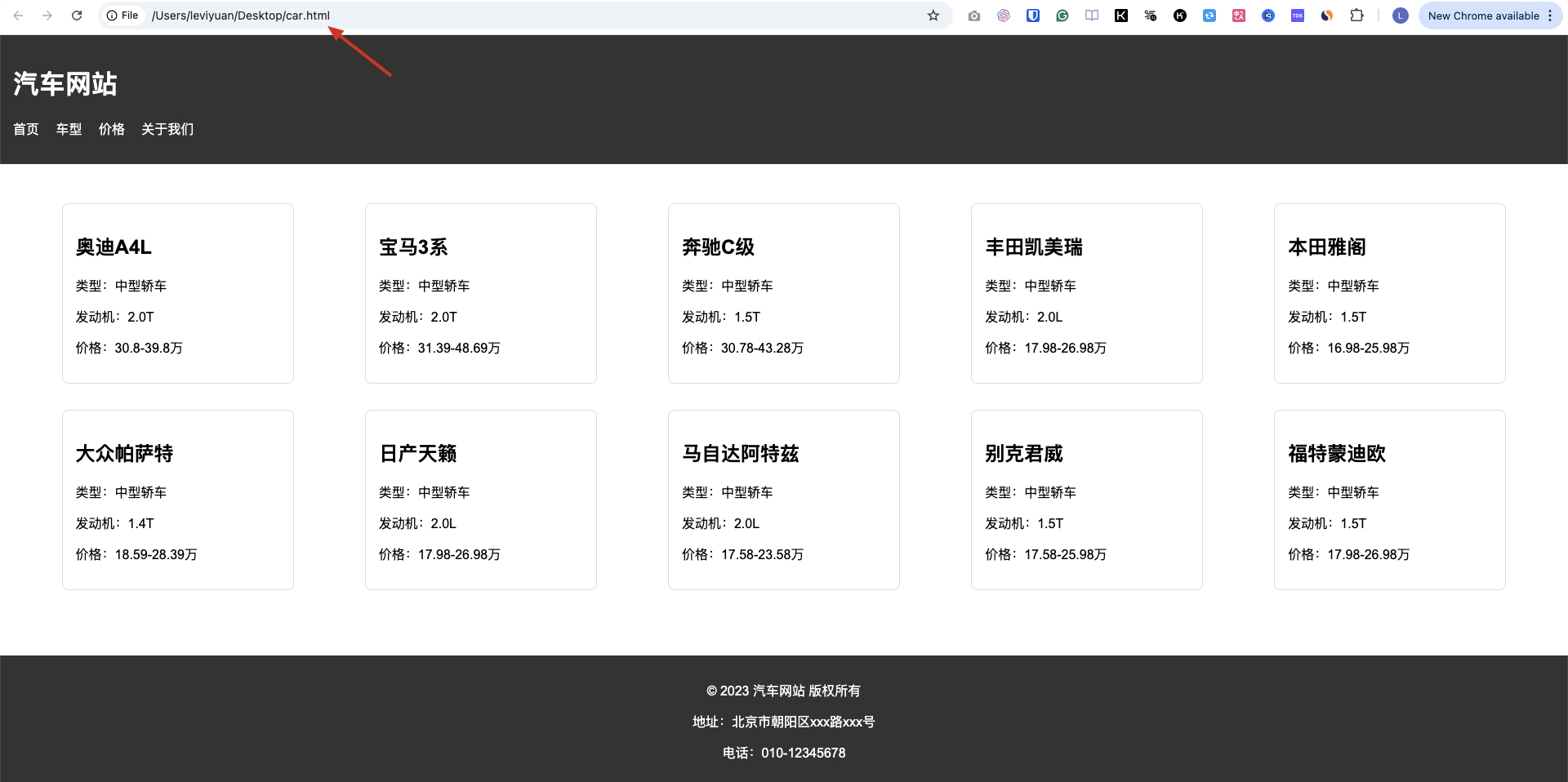
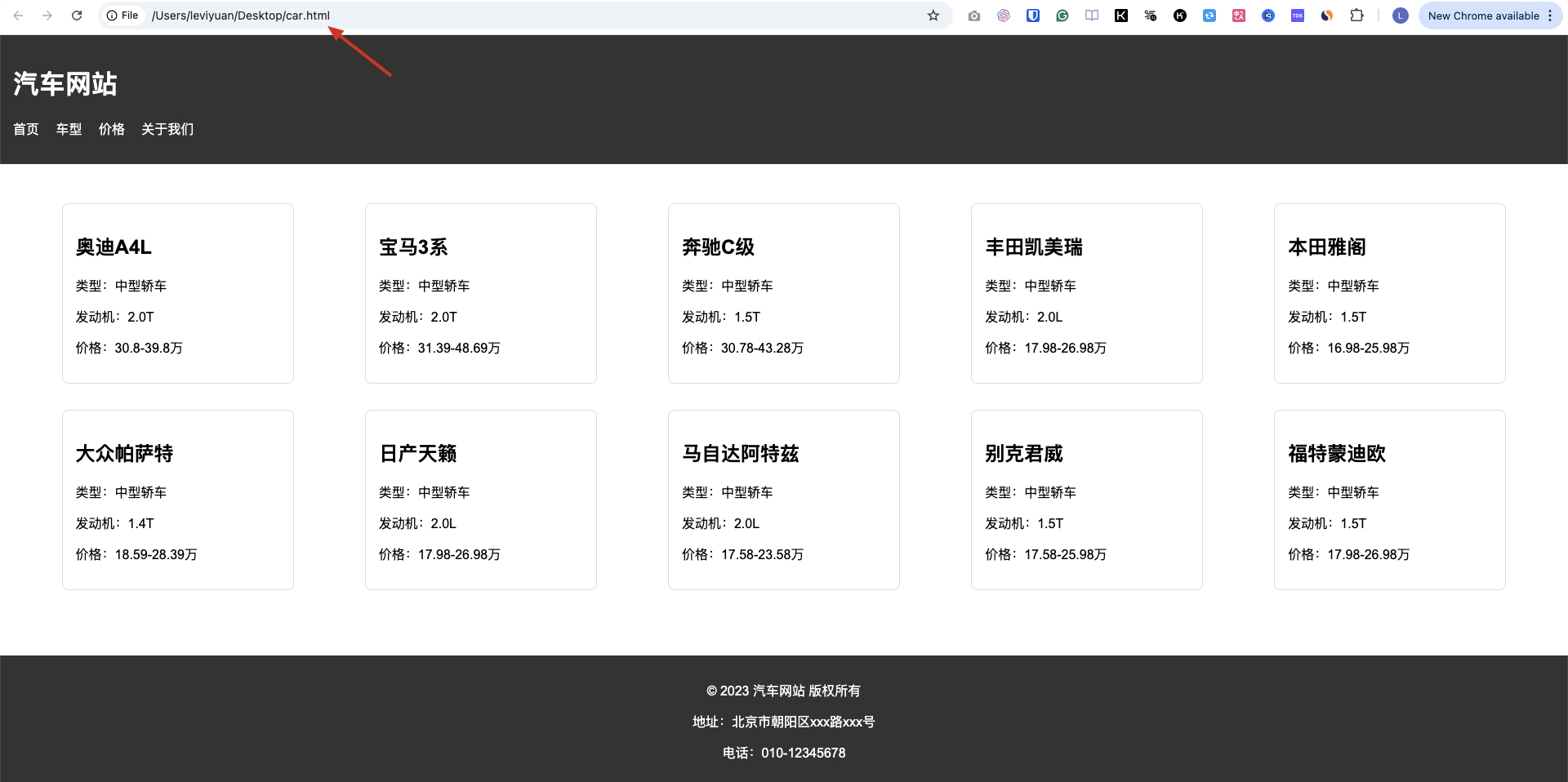
我们先不要管代码是什么,先看看网页的效果。点击command/ctrl+S保存文件,文件名为index.html 然后找到这个文件,双击打开。 这时候我们在浏览器就可以看到自己开发的第一个完整网页了

参考网页代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汽车网站 - 十大热门车型展示</title>
<meta name="description" content="汽车网站提供十大热门车型信息,包括名称、参数等详细介绍。">
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
padding: 1rem;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 1rem;
}
nav ul li a {
color: white;
text-decoration: none;
}
main {
padding: 2rem;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.car-card {
border: 1px solid #ddd;
border-radius: 8px;
padding: 1rem;
margin: 1rem;
width: 250px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
margin-top: 2rem;
}
</style>
</head>
<body>
<header>
<h1>汽车网站</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">车型</a></li>
<li><a href="#">价格</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</nav>
</header>
<main>
<div class="car-card">
<h2>奥迪A4L</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0T</p>
<p>价格:30.8-39.8万</p>
</div>
<div class="car-card">
<h2>宝马3系</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0T</p>
<p>价格:31.39-48.69万</p>
</div>
<div class="car-card">
<h2>奔驰C级</h2>
<p>类型:中型轿车</p>
<p>发动机:1.5T</p>
<p>价格:30.78-43.28万</p>
</div>
<div class="car-card">
<h2>丰田凯美瑞</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0L</p>
<p>价格:17.98-26.98万</p>
</div>
<div class="car-card">
<h2>本田雅阁</h2>
<p>类型:中型轿车</p>
<p>发动机:1.5T</p>
<p>价格:16.98-25.98万</p>
</div>
<div class="car-card">
<h2>大众帕萨特</h2>
<p>类型:中型轿车</p>
<p>发动机:1.4T</p>
<p>价格:18.59-28.39万</p>
</div>
<div class="car-card">
<h2>日产天籁</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0L</p>
<p>价格:17.98-26.98万</p>
</div>
<div class="car-card">
<h2>马自达阿特兹</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0L</p>
<p>价格:17.58-23.58万</p>
</div>
<div class="car-card">
<h2>别克君威</h2>
<p>类型:中型轿车</p>
<p>发动机:1.5T</p>
<p>价格:17.58-25.98万</p>
</div>
<div class="car-card">
<h2>福特蒙迪欧</h2>
<p>类型:中型轿车</p>
<p>发动机:1.5T</p>
<p>价格:17.98-26.98万</p>
</div>
</main>
<footer>
<p>© 2023 汽车网站 版权所有</p>
<p>地址:北京市朝阳区xxx路xxx号</p>
<p>电话:010-12345678</p>
</footer>
<script>
// 可以在这里添加一些交互功能
</script>
</body>
</html>
根据我们之前所学的内容,现在已经在本地计算机生成了一个汽车网站的网页,所谓复杂的网页,可以理解为很多个这样的网页,通过link跳转链接,这样就构成了一个网站。
但是本地的计算机的网页只能自己看,因为他人访问不了我们计算机,我们需要把他放在一个公开的服务器上,让所有人都可以访问。
最传统的方法是放在一台服务器上,需要一些配置,好在现在市面上有很多免费的托管服务,帮助我们托管网页,类似云服务器的作用。
由于网站项目一般有很多文件,所以我们要新建一个文件夹叫car,并将index.html拖到文件夹中。
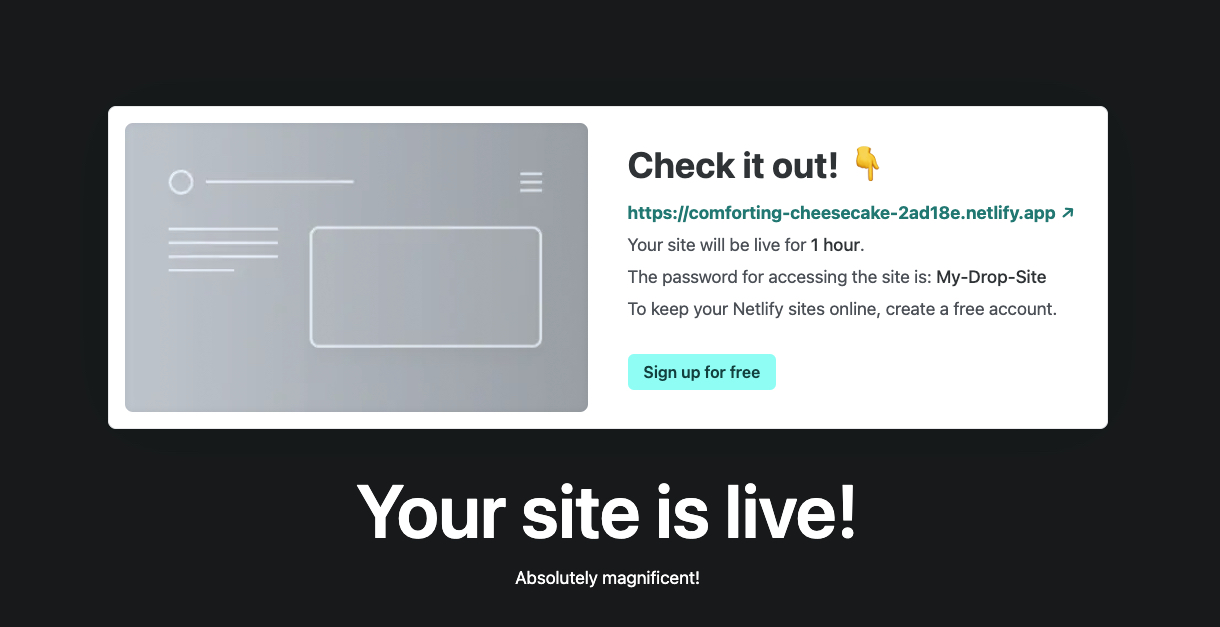
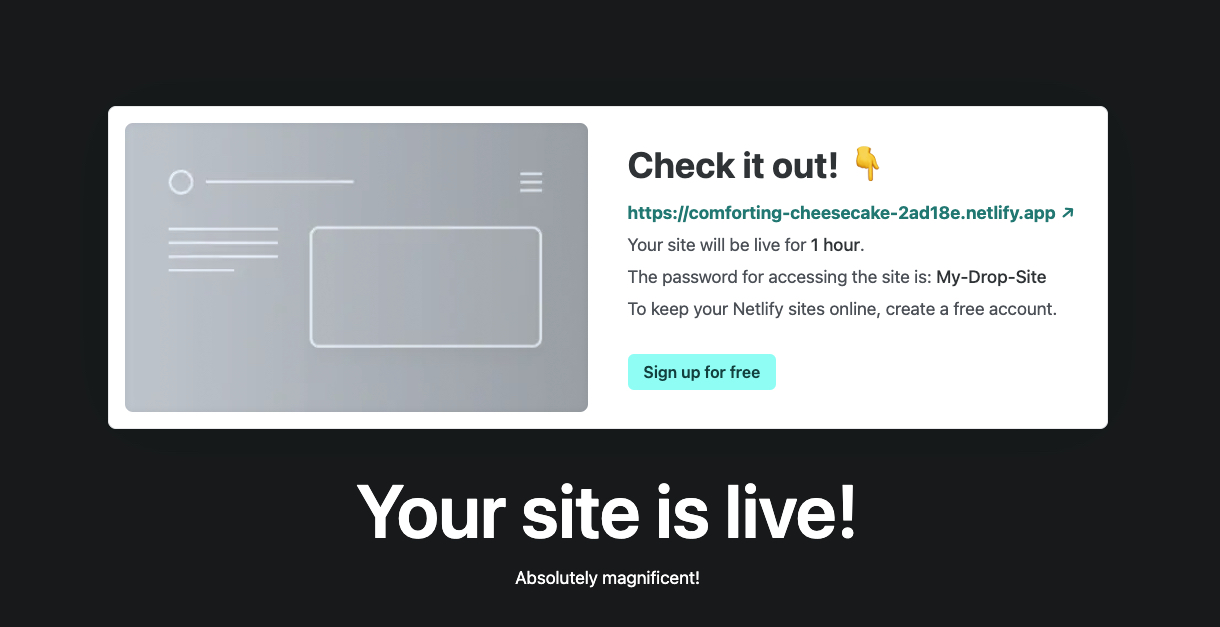
打开netlify ,将car项目文件夹拖入到页面上,上传成功后,就得到一个独一无二的的地址,例如https://comforting-cheesecake-2ad18e.netlify.app/, 点击这个地址,根据提示,就可以在互联网任何地方访问你的汽车网站了!

我们可以在netlify或者vercel的云服务根据其操作手册稍作配置,就能将域名映射到网站上,这样我们完全跑通从开发建站,到部署和域名公开访问的闭环
在网页中,最基础的结构是
javascript
控制事件,比如点击,移动鼠标等,上述案例没有用到js代码,如果有,会写到 <script>标签中。
html
控制布局,通常用< >表示,这个对SEO非常重要。比如一个汽车卡片,对应的的html代码是
<div class="car-card">
<h2>奥迪A4L</h2>
<p>类型:中型轿车</p>
<p>发动机:2.0T</p>
<p>价格:30.8-39.8万</p>
</div>
css
控制样式,比如颜色,大小,粗细等。
.car-card {
border: 1px solid #ddd;
border-radius: 8px;
padding: 1rem;
margin: 1rem;
width: 250px;
}
border: 1px solid #ddd 的意思是,卡片外框的粗细为1px, solid表示实线,颜色为#ddd。你可以把#ddd改为#ff0000并保存,打开index.html看发生的变化。
对于SEO,我们只需要关注html标签即可,因为不同的标签代表不同的权重。
我们可以尝试从简单的网站开始,通过与AI对话,来完成一个复杂网站,并且学到基础编程知识。





暂无评论